You are here: PDLWiki>System Web>Category>AdminDocumentationCategory>Plugins>EditTablePlugin (06 Aug 2023, ProjectContributor)Edit Attach
Edit Table Plugin
Edit tables using edit fields, date pickers and drop down boxes Simply add an [ Edit table ] button to an existing table by writing%EDITTABLE{}% directly above the table. This can be added to tables that are formatted with TablePlugin: add the EDITTABLE macro just above or below the TABLE tag. It can also be used without any TABLE tag.
Customize entry fields by specifying the format: use a text field, a drop down box, a date field, radio buttons or checkboxes.
Multiple tables per topic are editable, but only one at a time can be edited.
On this page:
Per Table Settings
Add a%EDITTABLE{...}% macro just before an existing table to make it editable, or add the variable anywhere in a topic to start a new table.
- Supported attributes:
Using Macros in the Format Parameter
By default, macros in<initial value> (of text input field) and <label text> (of fixed label) get expanded when a new row is added. This can be used for example to add a timestamp to a label. You can escape characters with format tokens if you do not want that.
Any macro inside a table cell will be preserved. For instance, %TOPIC% will not get expanded to the current topic name.
The format tokens are the same as with FormattedSearch:
Date Field Type
 The
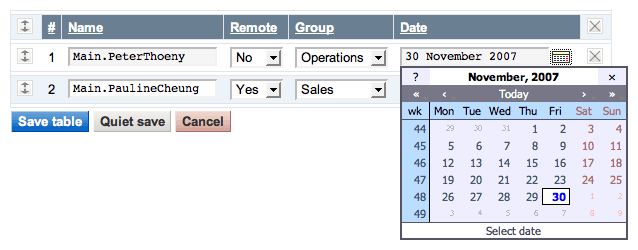
The date field type allows one to choose a date with a popup calendar. Popup calendar works with all modern browsers. The date picker button is inactive if the browser cannot support the popup calendar or if Javascript is disabled.
The optional date format specifiers are described in the JSCalendarContrib documentation. When time specifiers are used, the calendar allows one to choose a date and a time.
In some rare cases, if you pass the date format in %EDITTABLE{format="..."}% and the date format components are adjacent, you must escape the % characters to $percnt to prevent that the components are expanded as macros. For example:
%EDITTABLE{format="|date,15,,$percntY$percntm$percntd|"}%
Per Cell Settings
An individual edit field type can be defined for each table cell. Place an%EDITCELL{ "type, ..." }% macro at the end of the cell content. This is useful to override the per column %EDITTABLE{ format="..." }% settings, or to create tables with key/value rows. All edit field types of the format="..." parameter are supported. For example, to define a text field, type: | cell content %EDITCELL{ "text, 20" }% |
It is also possible to place the edit button inside a cell instead of default location below the table. Type | %EDITCELL{ "editbutton, 1, Edit this table" }% | to show a button, or | %EDITCELL{ "editbutton, 1, Edit table, Image-URL" }% | to show a button image with alternate text.
Note: The %EDITCELL{ }% macro cannot be used by itself; place an %EDITTABLE{ }% variable at the beginning of a table where you want to use %EDITCELL{ }% variables.
Table Buttons
Examples
Line before table:%EDITTABLE{ format="| row, -1 | text, 20, init | select, 1, one, two, three, four | radio, 3,:-),:-I,:-( | label, 0, %SERVERTIME{"$day $mon $year $hour:$min"}% |" changerows="on" }%
Note: Please do not save this example table! Use Foswiki:Sandbox.EditTablePluginTesting if you want to try out this Plugin
If this plugin is installed you will see an [ Edit table ] button above; if you were to click on it you get this form:
| Nr | Text field | Drop down | Mood | Timestamp |
|---|---|---|---|---|
| 1 |    |
26 Jun 2002 12:30 | ||
| 2 |    |
27 Jun 2002 12:40 |
%TABLE{"headerrows="1"}%
%EDITTABLE{ format="| label | text, 40 |" changerows="off" }%
|*Key*|*Value*|
| Name: | John Smith |
| Gender: | M %EDITCELL{select, 1, , F, M}% |
| DOB: | 1999/12/31 %EDITCELL{date, 10}% |
| City: | New York |
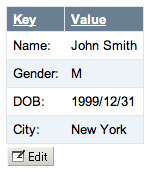
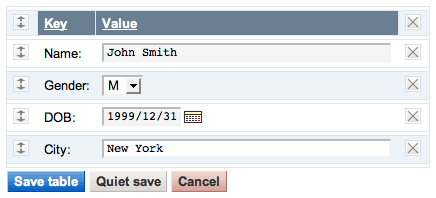
| You get: | Table in edit mode: |
|---|---|
 |
 |
Plugin Settings
You can override the default settings for the plugin by defining the following preferences. Note: Texts inside%MAKETEXT{}% are translated into other languages.
Note: The Plugin uses base settings like date format, language and style from the JSCalendarContrib.
Limitations and Known Issues
- This Plugin does not support table formatting like Multi-span cells (e.g.
| ... ||) and cell justification (e.g.| centered | right |) - There is a performance issue when editing a large table, say, with more then 50 rows
- You cannot put two
%EDITTABLE{}%statements on the same line in the source - You can include %-vars now in select values, by quoting them with <nop>, as in %<nop>X% for %X%, say for instance:
select,1,%<nop>X%,%<nop>Y% - The
%EDITTABLE{}%macro may not be split over multiple lines
Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server. Open configure, and open the "Extensions" section. "Extensions Operation and Maintenance" Tab -> "Install, Update or Remove extensions" Tab. Click the "Search for Extensions" button. Enter part of the extension name or description and press search. Select the desired extension(s) and click install. If an extension is already installed, it will not show up in the search results. You can also install from the shell by running the extension installer as the web server user: (Be sure to run as the webserver user, not as root!)cd /path/to/foswiki perl tools/extension_installer <NameOfExtension> installIf you have any problems, or if the extension isn't available in
configure, then you can still install manually from the command-line. See https://foswiki.org/Support/ManuallyInstallingExtensions for more help.
Test if the Plugin is correctly installed: - Check above example if there is an [ Edit table ] button below the table in above example
- Click on [ Edit table ], make changes and save the table
License
- The Edit Table Plugin is released under the GPL
Dependencies
NoneChange History
PackageForm edit
| Author | ProjectContributor |
| Version | 4.47 |
| Release | 06 Aug 2023 |
| Description | Edit tables using edit fields, date pickers and drop down boxes |
| Repository | https://github.com/foswiki/EditTablePlugin |
| Copyright | © 2008-2012, Arthur Clemens, 2008-2023, Foswiki Contributors; Copyright © 2002-2007 Peter Thoeny, peter@thoeny.org and TWiki Contributors |
| License | GPL (GNU General Public License) |
| Home | http://foswiki.org/Extensions/EditTablePlugin |
| Support | http://foswiki.org/Support/EditTablePlugin |
Edit | Attach | Print version | History: r1 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r1 - 06 Aug 2023, ProjectContributor
- This page was cached on 18 Dec 2025 - 16:28.
- User Reference
- BeginnersStartHere
- EditingShorthand
- Macros
- MacrosQuickReference
- FormattedSearch
- QuerySearch
- DocumentGraphics
- SkinBrowser
- InstalledPlugins
- Admin Maintenance
- Reference Manual
- AdminToolsCategory
- InterWikis
- ManagingWebs
- SiteTools
- DefaultPreferences
- WebPreferences
Ideas, requests, problems regarding PDLWiki? Send feedback
